こんにちは。認定クリエイターの martina. です!
さて、今回はスクロールしてもついてくる固定ヘッダーを解説します。
面倒くさい人向けに 5 秒で作るやり方があるので、そちらもぜひ使ってください!
ヘッダー部分を作ろう!
この項目の全体像は以下の通りです。
- ヘッダーの表示範囲を決める
- ヘッダーの表示を固定する
- ヘッダーをパディングする
では順番に解説します!
1. ヘッダーの表示範囲を決める

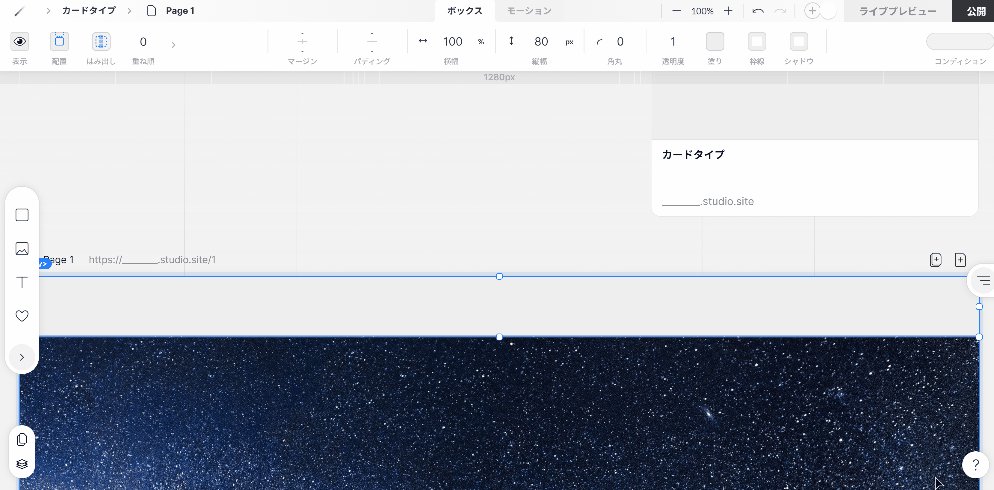
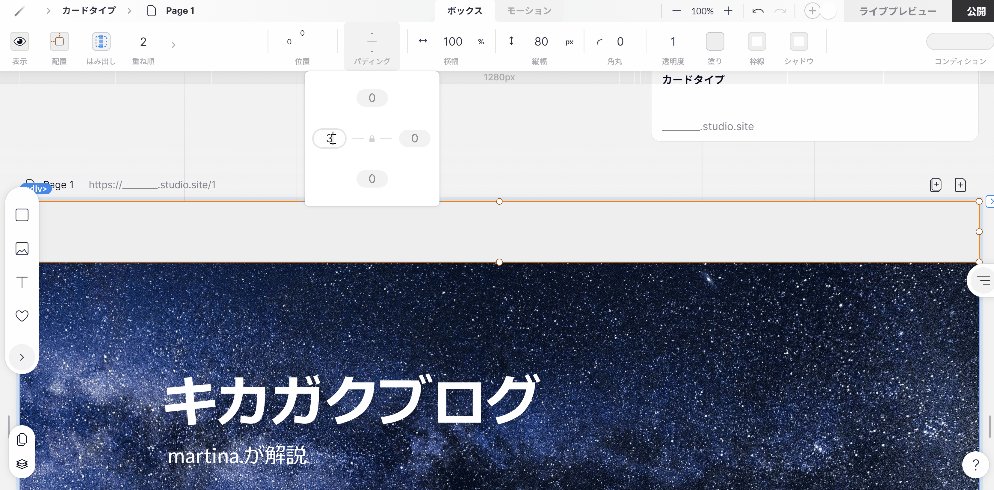
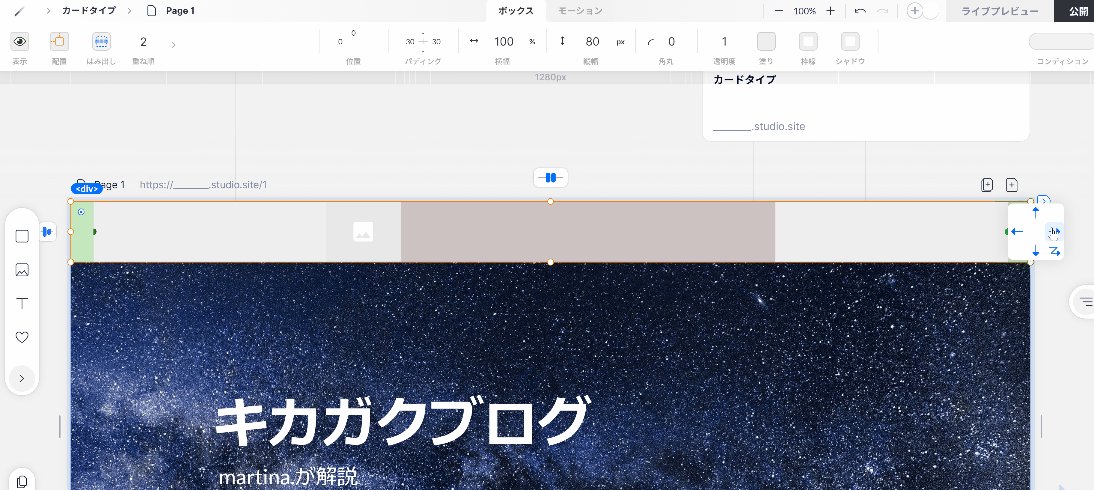
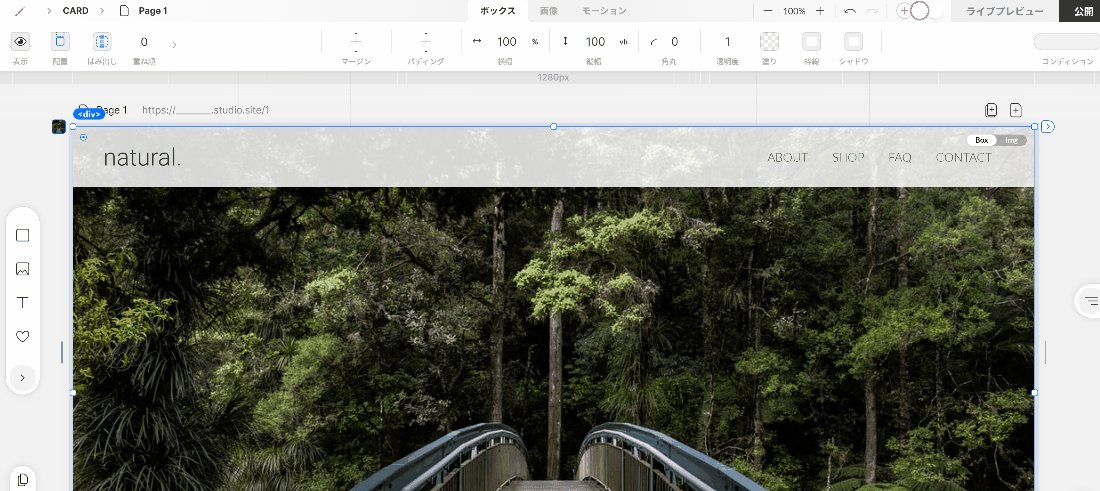
まずはヘッダー部分になるボックスを配置しましょう。最上部にボックスを配置して、ボックスの横幅は 100 %にします。縦幅はご自由にどうぞ。
2. ヘッダーの表示を固定する

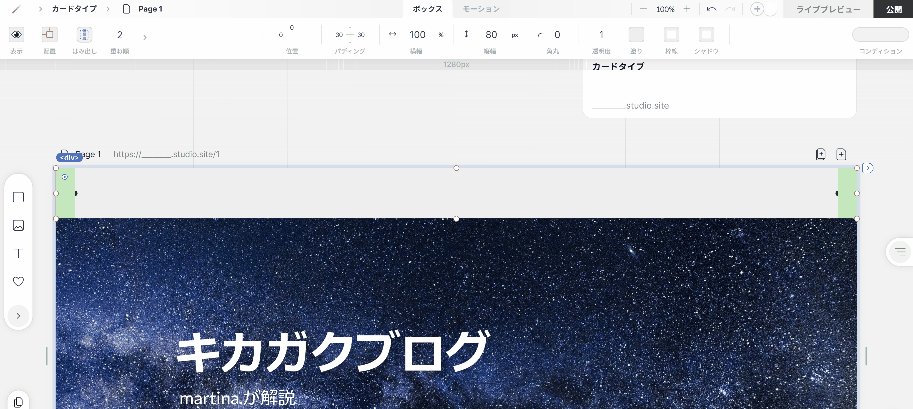
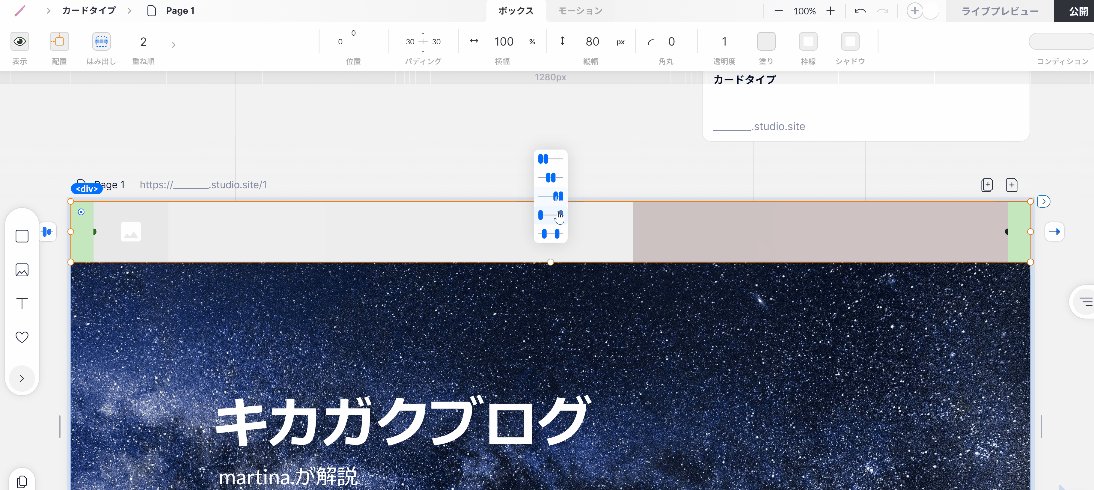
そうしたら、左上の配置を固定にしましょう。
これで、ヘッダー部分が固定され、スクロールしてもついてくるようになります。
3. ヘッダーをパディングする

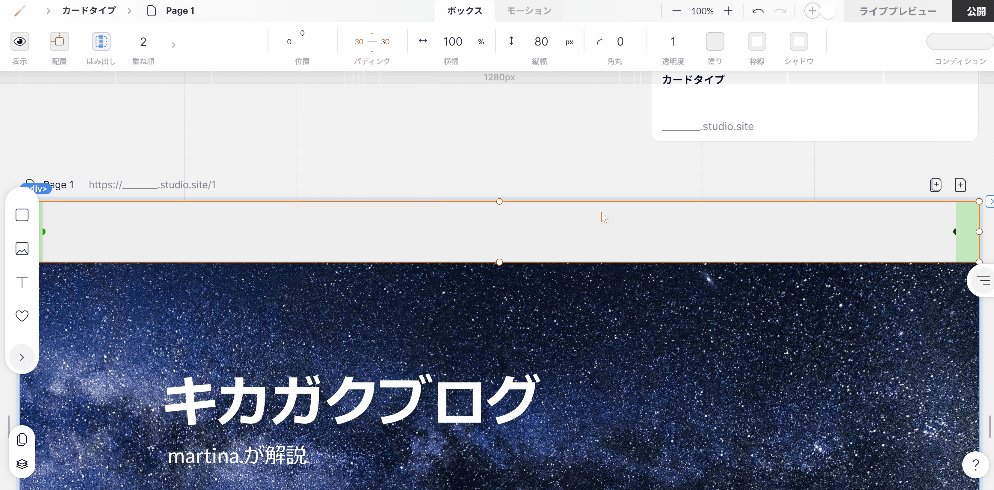
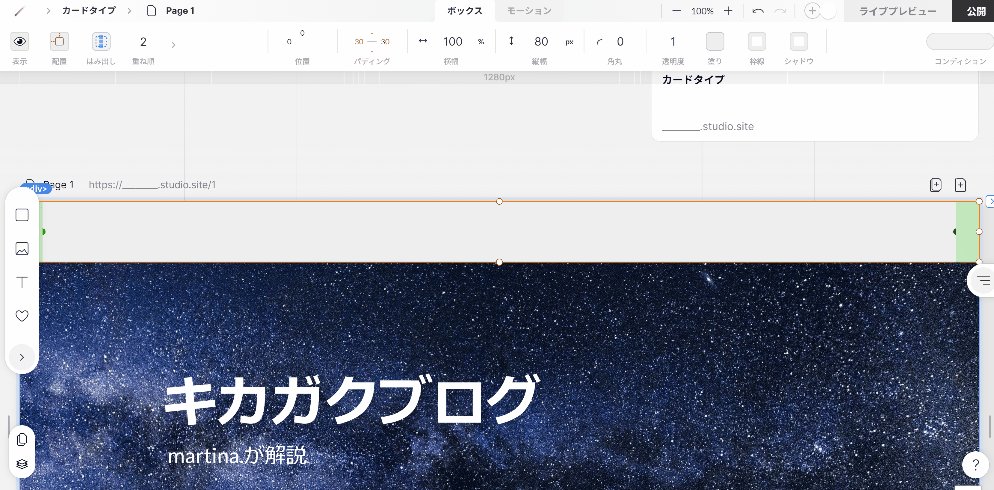
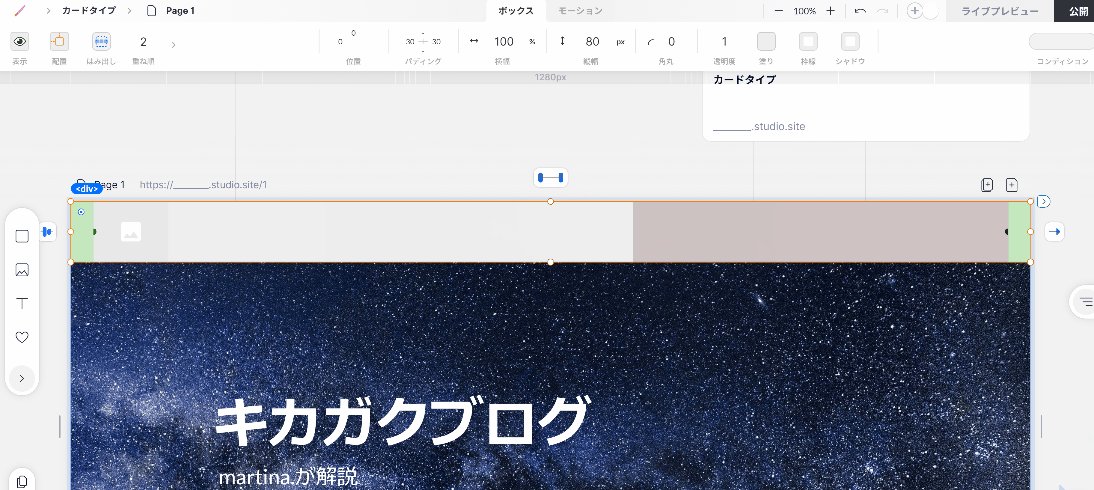
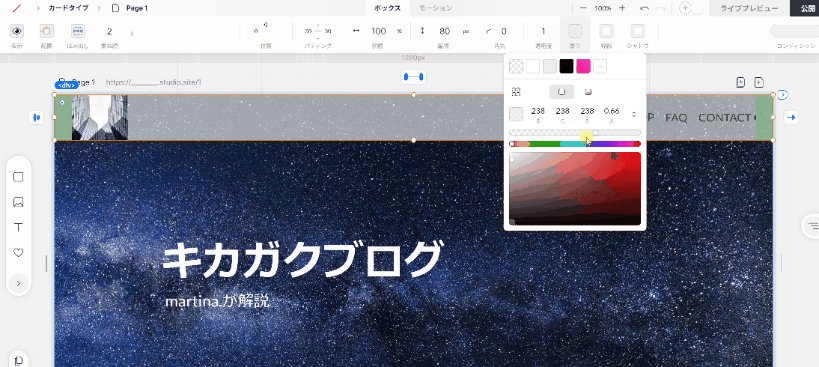
そして、ボックスの両サイドを 30 くらい、パディングします。すると、パディングがされている範囲が緑色になります。

このパディング(緑)というのはボックスの中にスペースをつくるもので、これによってボックスの両端にスペースが生まれて、窮屈な印象がなくなります。
対して、マージン(オレンジ)というのは、ボックスの外側にスペースをつくるものです。
今はヘッダーを作っているので、横幅いっぱいにボックスがあります。そのため、パディングを取るのが適切となります。
ヘッダーの中身を作ろう!
今回は左端にロゴなどの画像、右端にテキストを作る形にしたいと思います。
- 画像とテキストを配置
- 配置を調整
このような流れで解説していきます!
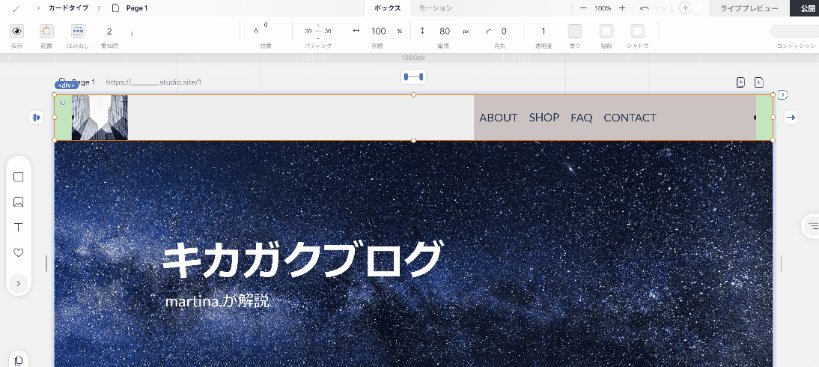
1. 画像とテキストを配置

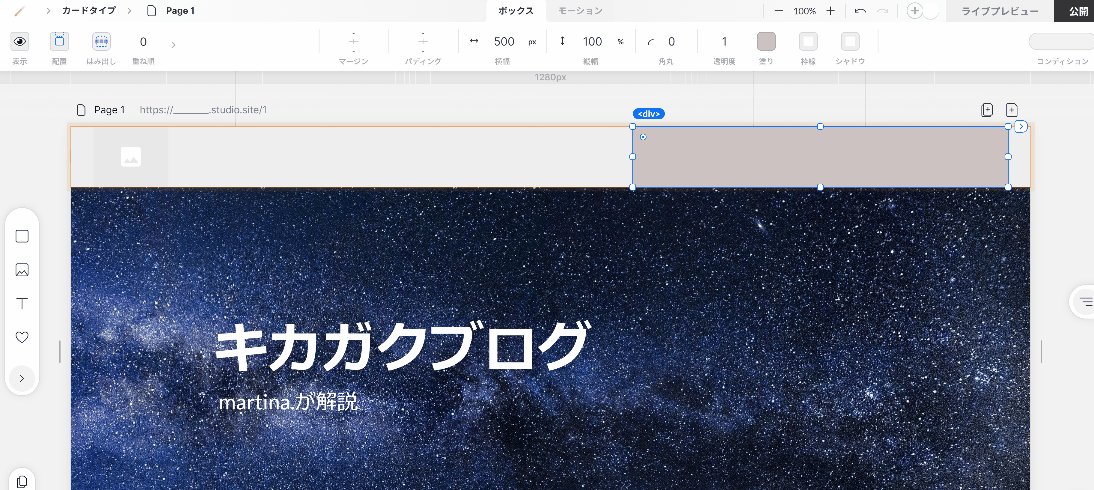
まずは、画像とボックスを置きましょう。縦幅は 100 %、横幅はいつでも変えられるので好きなサイズにしましょう。
2. 配置を調整

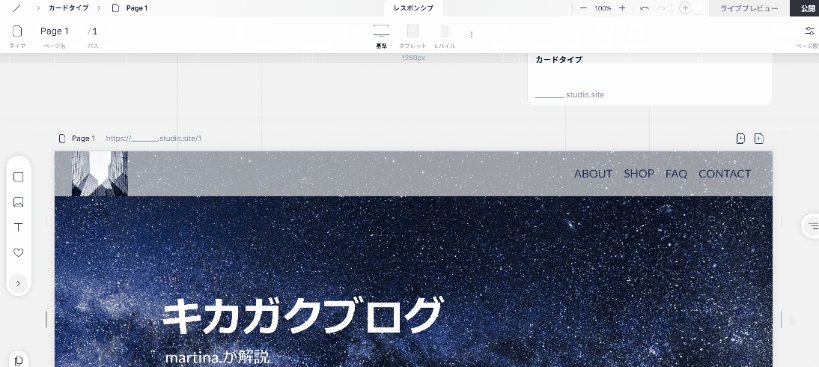
そうしたら、配置の向き(矢印)を右向き、置き方を両端に置くように設定します。
これで左の画像の方にアイコンなどを設定し、右のボックスの中にメニュー項目を加えていくことになります。
ヘッダーの項目を作ろう!
最後にヘッダーの項目を設定しましょう。
- テキストをマージンを取って配置
- テキストを編集
上記の流れで解説します。
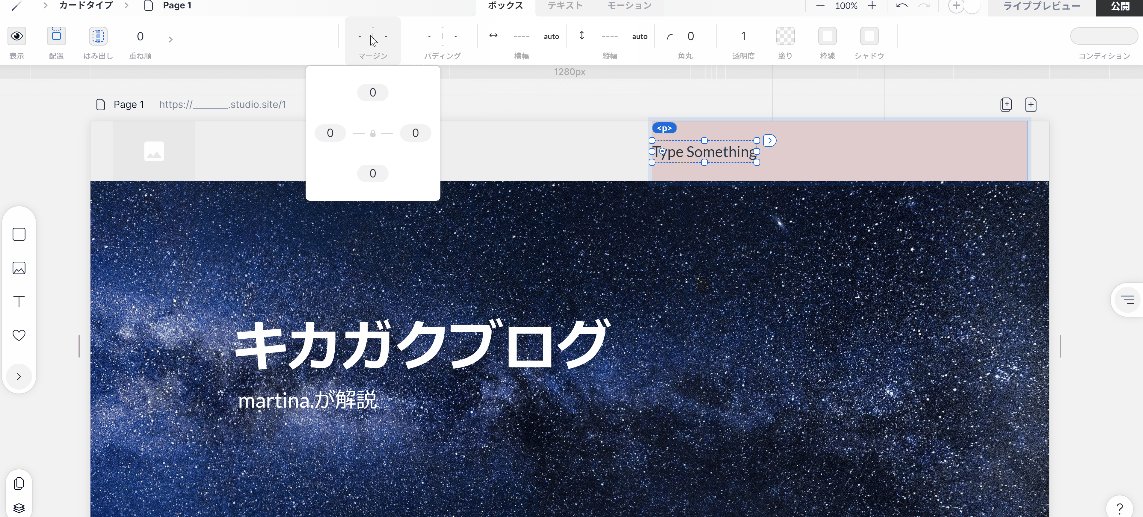
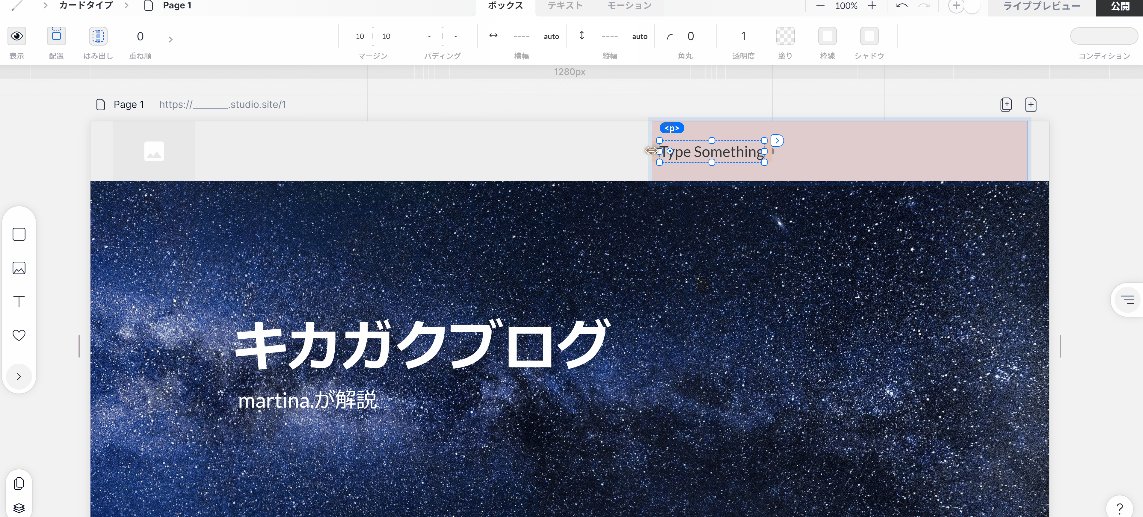
1. テキストをマージンを取って配置
では、右側のヘッダーの項目にテキストを入れていきましょう。
上の GIF のようにそのままテキストをいれると、少し窮屈な印象がありますよね。
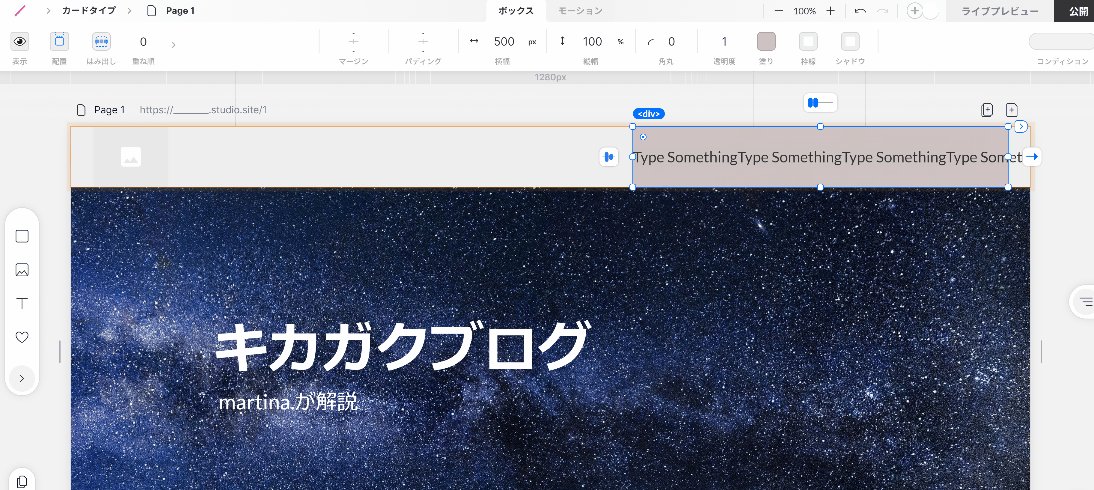
そこで、テキストボックスにマージンを使います。

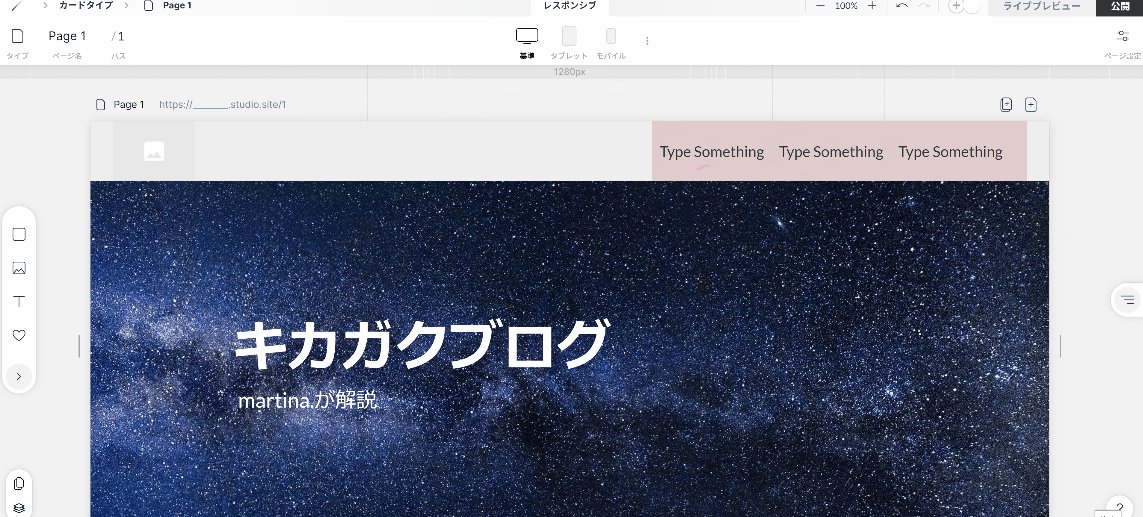
テキストのボックスのマージンを両サイドに 10 ほど取り、コピーアンドペーストすることで、すこしゆとりのある印象になりました。
2. テキストを編集

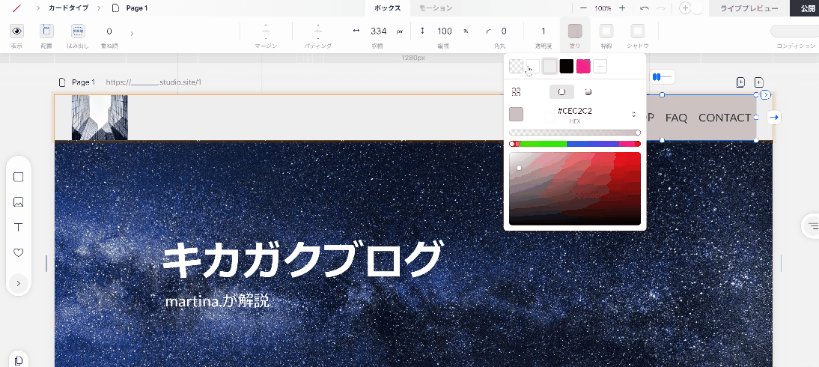
あとは、テキストの親ボックスを透過させたり、ヘッダー部分の親ボックスの透過具合を調整したり、テキストのフォントや色や大きさなど自分の気に入るデザインにしてみてください。
テキストや画像の編集については過去の投稿で解説しているので、そちらも参考にしてみてください。
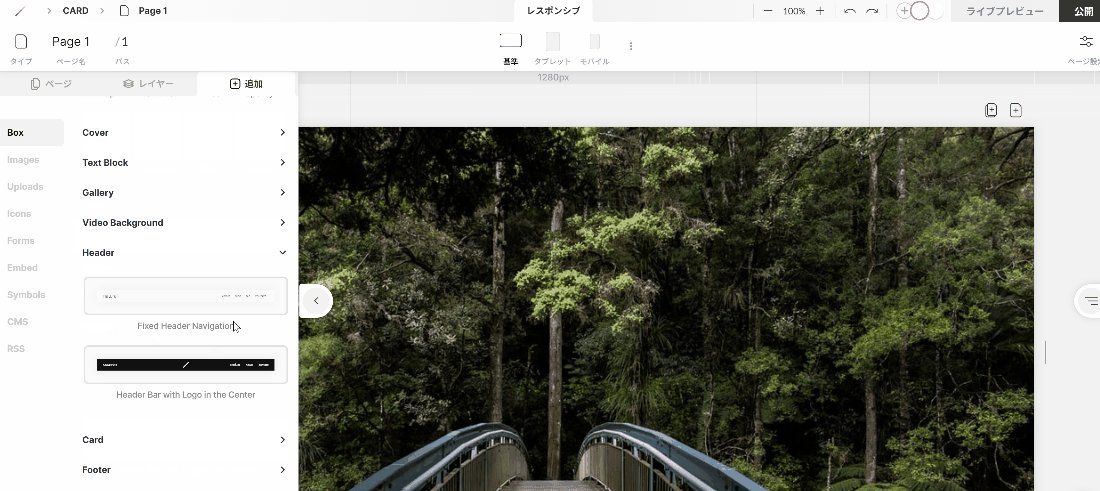
面倒くさい人向け

前回のカードタイプ同様、アドパネルの Header の中にテンプレートがあるので、気に入ったものをクリックすることでヘッダーがすぐに作れます!一瞬です!!
まとめ
今回は、パディングやマージンなど新しい操作を覚えながら、固定ヘッダーを作ってみました。
またヘッダーのボックスを作って、右側のボックスにテキストをまとめているなど、ボックスのレイヤー構造にも慣れてきましたね。
こうした基本を覚えれば、自分だけの web サイトがサクサク作れるようになるので、ぜひみなさんも素敵な web サイトを作ってみてください!
まずは無料で学びたい方・最速で学びたい方へ
まずは無料で学びたい方: Python&機械学習入門コースがおすすめ

AI・機械学習を学び始めるならまずはここから!経産省の Web サイトでも紹介されているわかりやすいと評判の Python&機械学習入門コースが無料で受けられます!
さらにステップアップした脱ブラックボックスコースや、IT パスポートをはじめとした資格取得を目指すコースもなんと無料です!
最速で学びたい方:キカガクの長期コースがおすすめ

続々と転職・キャリアアップに成功中!受講生ファーストのサポートが人気のポイントです!
AI・機械学習・データサイエンスといえばキカガク!
非常に需要が高まっている最先端スキルを「今のうちに」習得しませんか?
無料説明会を週 2 開催しています。毎月受講生の定員がございますので確認はお早めに!
- 国も企業も育成に力を入れている先端 IT 人材とは
- キカガクの研修実績
- 長期コースでの学び方、できるようになること
- 料金・給付金について
- 質疑応答
 キカガクブログ
キカガクブログ